
Breadcrumb is an important part of blogger blog, First it helps in easy navigation and then it also helps in case of SEO. this widget is very clean and easy to use, comes in very minimal state with elegant appearance it enhance your blog looks. The benefit of this breadcrumb widget is that it shows only one label in between, in terms of seo google shows only one label in the search results, So we have maintained it in a same way, We have managed the number of labels displayed on Breadcrumbs is only one. No matter how many labels are added to each blog post, still only one label will appear on the breadcrumbs.
Some time ago I got an email notification from Google Search Console about the problem of breadcrumb data-vocabulary.org schema deprecated with the contents of the message as shown below.

Google announced support for vocabulary data on April 6, 2020 !, about "data-vocabulary.org schema deprecated"
As of April 6, 2020, http://data-vocabulary.org markup will no longer be eligible for Google rich result features. You can read more about this news on google's official blog, through below link. Check Here : - https://webmasters.googleblog.com/2020/01/data-vocabulary.html
But you don't need to panic. Now this is a crucial step and you need to carefully do this to convert vocabulary-data.org to schema.org, otherwise, you won't be able to fix the issue.
First open the Blogger page> Click the Themes menu and click the Edit HTML button.
Once you will find the code, right above the code look for the HTML post code like this,
<b:includable id='breadcrumb' var='posts'>
..............
...............
</b:includable>
Replace it with below code.
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a class='homebread' expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<span itemprop='name'>Home</span></a>
<meta content='1' itemprop='position'/>
</span> / <b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=16"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'>
<data:label.name/>
</span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<b:if cond='data:label.isLast != "true"'> / </b:if>
</b:loop> / <span>
<data:post.title/>
</span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>
Then add the following CSS code before the code ]]></b:skin>.
/* Breadcrumbs */
.breadcrumbs{padding:0;margin-bottom:20px;border:0;display:inline-block;font-size:12px;color:#888}
.breadcrumbs a,.post-info a{color:#888}
.breadcrumbs a:hover{color:#f24a4a}
.breadcrumbs svg{width:16px;height:16px;vertical-align:-4px}
.breadcrumbs svg path{fill:#888}
.homebread{margin:0 2px 0 0}
Next, find the code <b:includable id='main' var='top'> and add this code <b:include data='posts' name='breadcrumb'/>directly below the code <b:includable id='main' var='top'>
After that, click Save theme and finish.
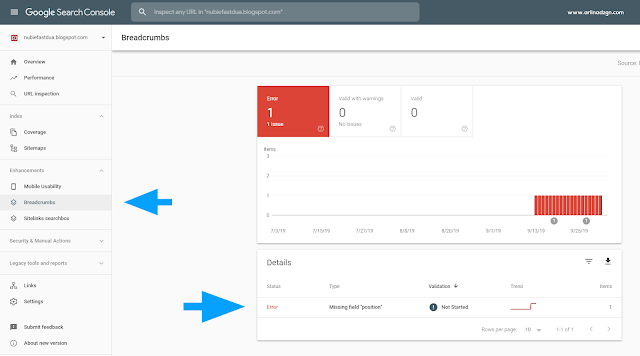
The next step is to check back on your https://search.google.com/search-console blog and click on the Breadcrumb menu.

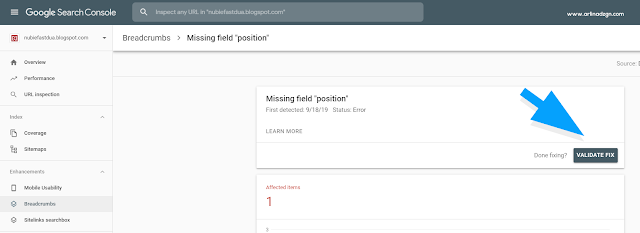
Click on the writing Error section , after that click on the button Validate Fix

Then, just wait for the repair message to be sent via email after it is validated.
